Clean and Useful HTTP 500 Error Pages (for Product People and Engineers)
LinkedIn has a clever trick for their 500 error page. A 500 error means that something went wrong on the server, for example, a bug in the code. It's the kind of thing where it's helpful for an engineer to get some information about the server, because hearing a user say "it's not working" isn't useful for solving the problem.
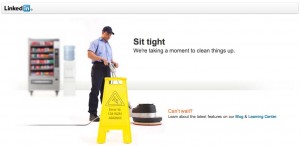
Here's a screenshot of LinkedIn's (very rare) 500 screen. Click to enlarge it.
It's good looking, and useful to a normal human, but if you look carefully at the yellow sign, you'll see a bunch of numbers. For the geeks, those numbers are text, positioned over an otherwise static graphic. What this means is that they can return error codes which makes debugging faster and easier, but also have them cleanly integrated into a nice error screen. Very smooth!
The added benefit is that it's visible, so the common diagnostic technique of "send me a screenshot" is actually effective here. (As opposed to hiding it in the HTML source)
And what's more interesting is the ability (not shown here, but YouTube uses this trick) to encrypt a stack trace, so you can get tons of diagnostic information without revealing any info about how things work behind the scenes. Happily, this is actually reasonably easy to build into a Rails app, thanks to Rack. Just put a piece of middleware that captures 500s and reformats them.
One other bonus is that by doing something clever like this (or this -- move your cursor over the image), you'll get free publicity from tech people writing blog posts about what you did. ;)